java-rabbitmq
ICU
gcc
扩散模型
Molecular
暴力
TableSQL
遥感预处理
嵌入式数据库
四大分析工具
弹性伸缩
UGUI
cannones
宠物
MBD
abaqus
引用类型
dmidecode
angular.js
电磁
免费源码
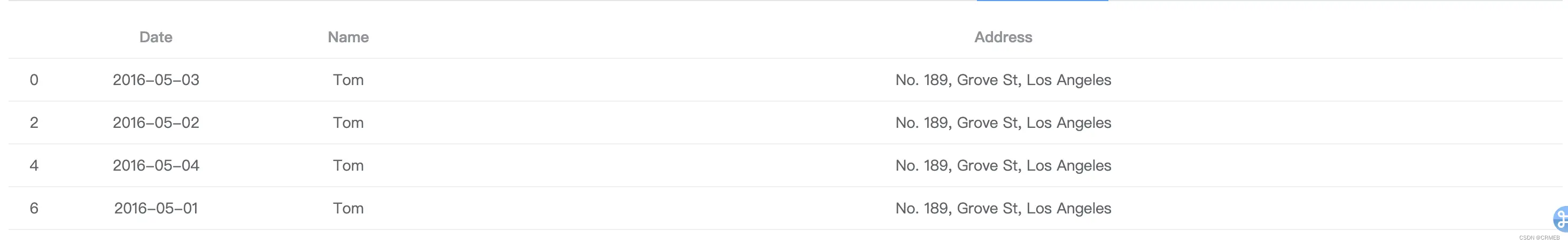
2024/4/20 16:22:53深入理解element-plus table二次封装:从理论到实践的全面指南
前言
在许多中后台管理系统中,表格占据着半壁江山,如果使用element plus组件库,那么少不了要用到table组件,可是table组件的功能过于基础,因此,我在table组件的实现基础之上进一步封装,从而实现…
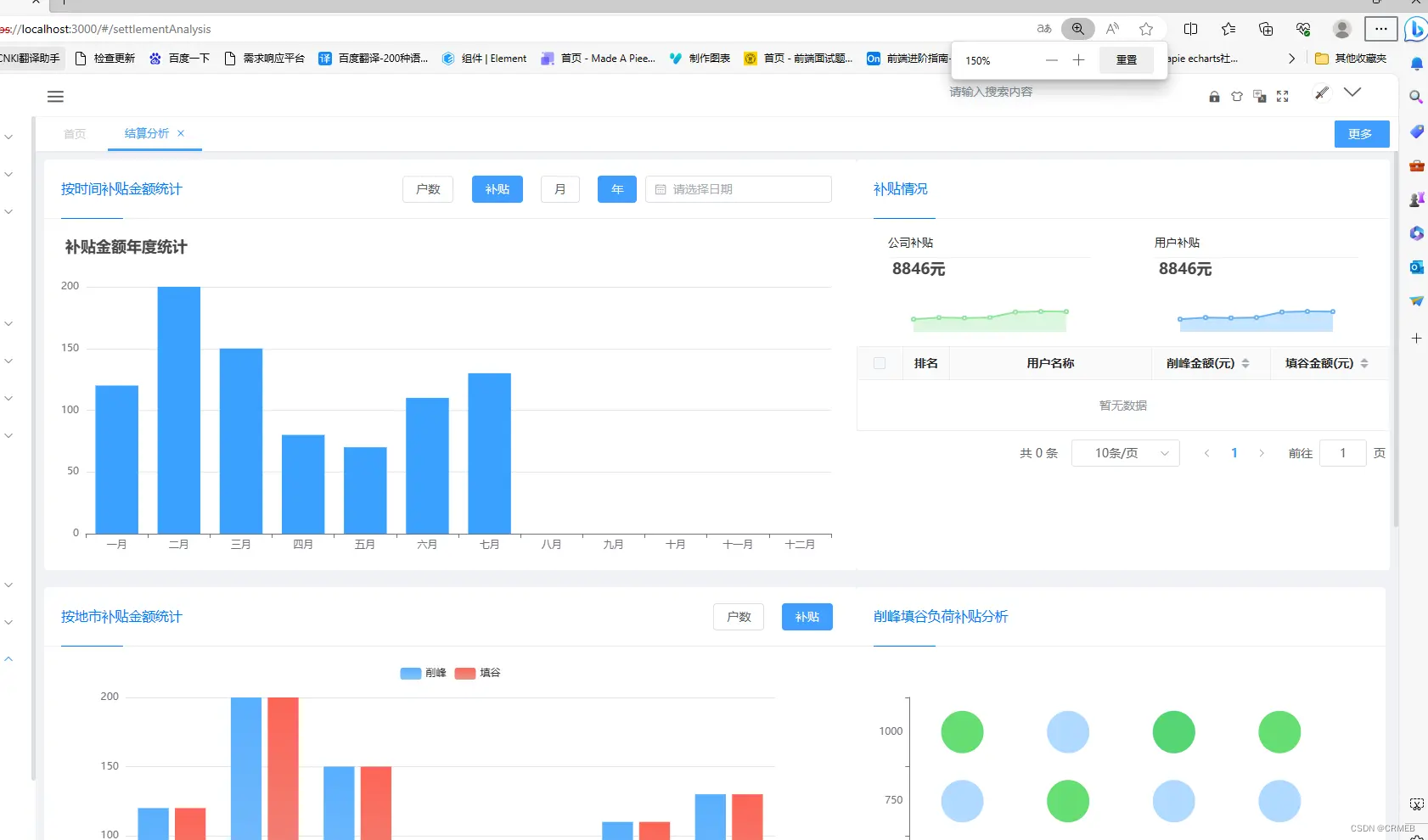
Vue后台项目开发必备:全面解析分辨率适配与网页缩放技巧!
1. 各屏幕分辨率下适配展示
首先给大家展示一下我的屏幕分辨率兼容效果,方便大家来判断我的适配方案是否可行
正常1920*1080 100% 1920*1080 150% 1440*900 100% 1440*900 150% 2. 屏幕分辨率适配方案
这里就不再过多举例了,通过这四张图可以看出来页…
MySQL加锁策略详解
我们主要从三个方面来讨论这个问题:
啥时候加?如何加?什么时候该加什么时候不该加?
1、啥时候加 1.1 显式锁
MySQL 的加锁可以分为显式加锁和隐式加锁,显式加锁我们比较好识别的,因为他往往直接体现在 S…
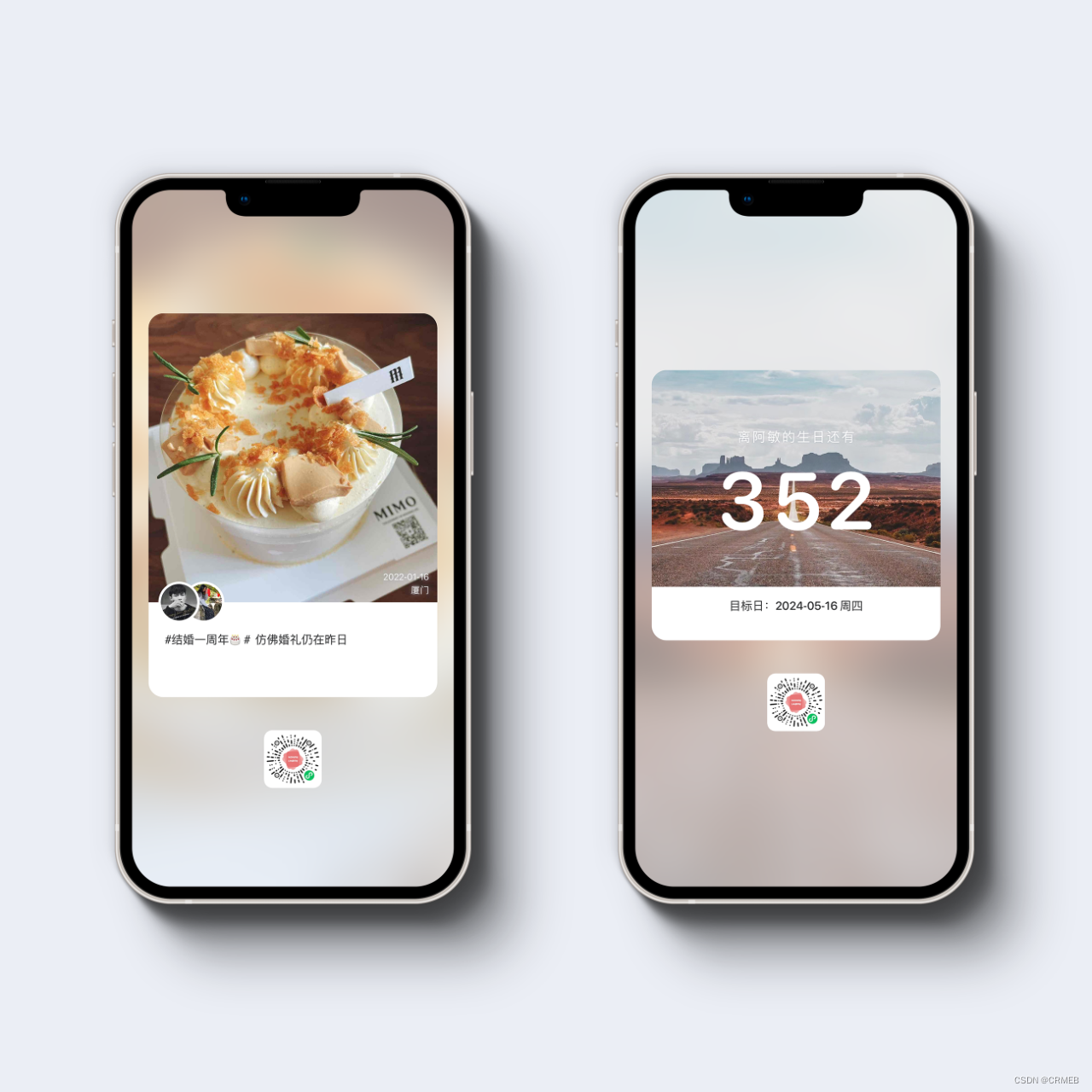
Canvas绘制毛玻璃背景分享海报
最近重新设计了分享海报,用毛玻璃作为背景,使整体更有质感,如果没有用到canvas,毛玻璃效果其实很好实现,给元素添加一个滤镜即可(比如:filter: blur(32px)),但是实践的过…
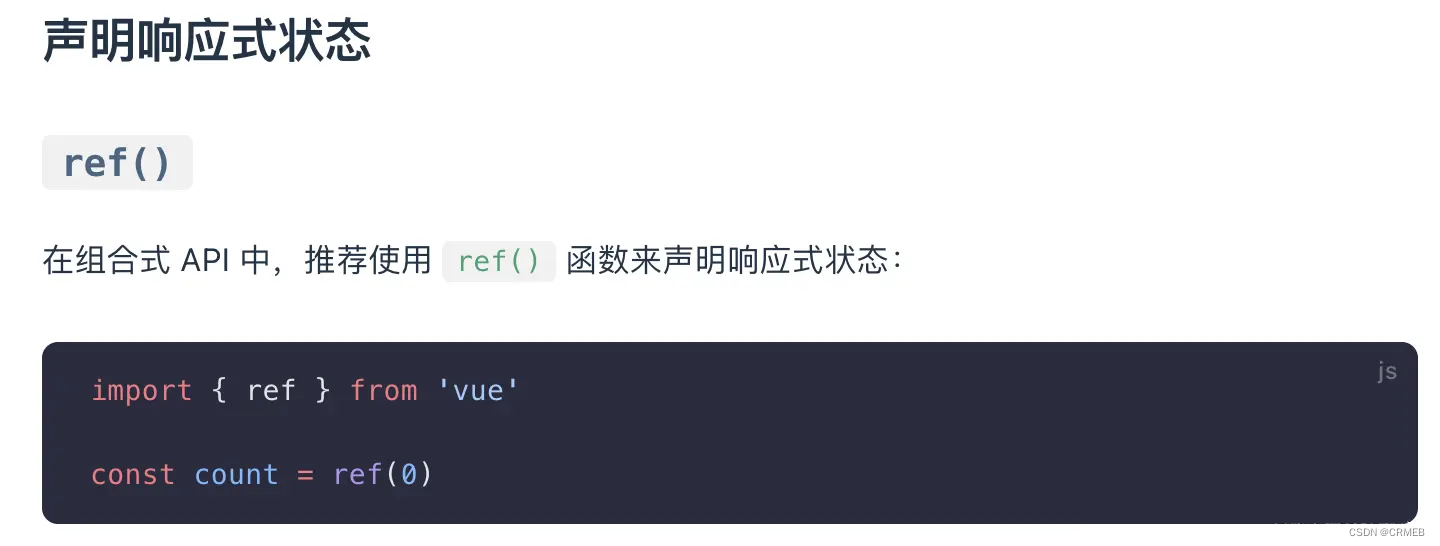
提升Vue3应用效率的秘诀:深入比较ref与reactive!
ref 和 reactive 是 Vue3 中实现响应式数据的核心 API。ref 用于包装基本数据类型,而 reactive 用于处理对象和数组。尽管 reactive 似乎更适合处理对象,但 Vue3 官方文档更推荐使用 ref。 我的想法,ref就是比reactive好用,官方也…
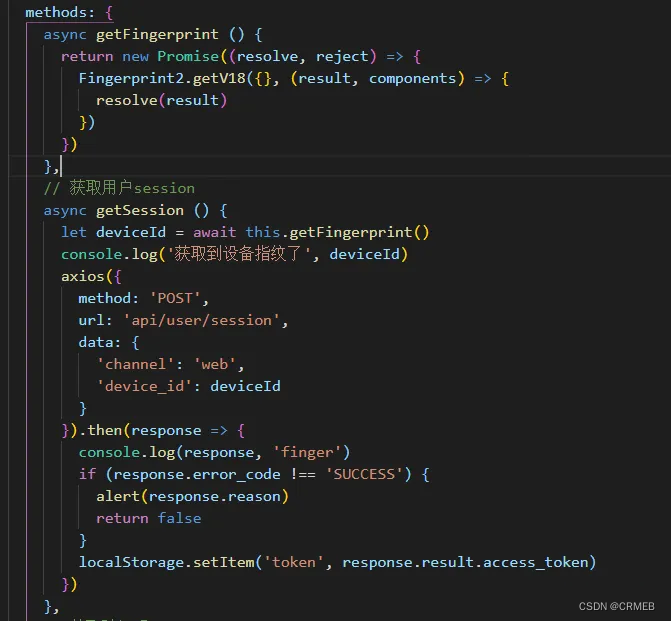
vue 获取设备指纹
import Fingerprint2 from fingerprintjs2
// async 异步请求
async getFingerprint () {return new Promise((resolve, reject) > {Fingerprint2.getV18({}, (result, components) > {resolve(result)})})},
// 获取用户sessionasync getSession () {/* 等待获取设备指纹…
用CSS制作弧形卡片的三种创意方法!
在平时开发中,有时候会碰到下面这种“弧形”样式,主要分为“内凹”和“外凸”两种类型,如下 该如何实现呢?或者想一下,有哪些 CSS 属性和“弧形”有关?下面介绍 3 种方式,一起看看吧
一、borde…
Vue中前端导出word文件
很多时候在工作中会碰到完全由前端导出word文件的需求,因此特地记录一下比较常用的几种方式。
一、提供一个word模板
该方法提供一个word模板文件,数据通过参数替换的方式传入word文件中,灵活性较差,适用于简单的文件导出。需要…
【实战教程】ThinkPHP6分页功能轻松实现,让你的网站更高效!
ThinkPHP是一款非常流行的PHP开发框架,其最新版本ThinkPHP6在性能和易用性方面都得到了很大的改善。分页功能是网页开发中非常常见的功能,而ThinkPHP6也提供了非常方便的分页方法。本文将介绍如何实现ThinkPHP6的分页功能。
一、了解分页功能
在Web应用…
手写Promise完整介绍
Promise是一种用于处理异步操作的机制,它可以将异步操作的结果以同步的方式进行处理和返回。在JavaScript中,Promise是一种内置对象,但我们也可以手动实现一个Promise类来更好地理解其原理和工作方式。
Promise的特性
首先,让我…
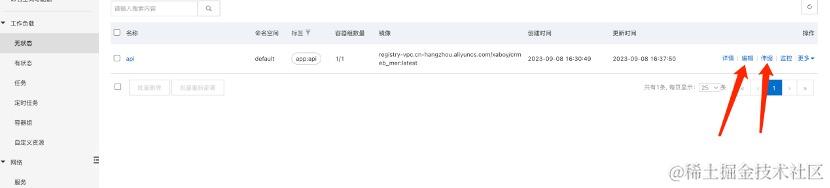
CRMEB多商户商城系统阿里云集群部署教程
注意:
1.所有服务创建时地域一定要选择一致,这里我用的是杭州K区
2.文件/图片上传一定要用类似oss的云文件服务, 本文不做演示
一、 创建容器镜像服务,容器镜像服务(aliyun.com) ,个人版本就可以 先创建一个命名空间 然后创建一个镜像仓库 查看并记录镜像公网地址…
从零开始:PHP实现阿里云直播的简单方法!
1. 配置阿里云直播的推流地址和播放地址
使用阿里云直播功能前,首先需要在阿里云控制台中创建直播应用,然后获取推流地址和播放地址。
推流地址一般格式为:
rtmp://{Domain}/{AppName}/{StreamName}?auth_key{AuthKey}-{Timestamp}-{Rand…
Vue进阶技巧:利用keep-alive实现订单列表页跳转到详情页后的回退功能!
解决痛点
最近在项目中碰到一个优化场景:订单列表页订单信息较多时,每次查看详情后返回时,由于重新调用接口导致页面重新渲染,滚轮不会停留在原始位置。造成用户每次返回都要重新下拉,体验感极差。
解决方案
keep-a…
JavaScript | 闭包
在JavaScript中存在着闭包这以概念,也是前端面试中经常会提到的一个知识点,下面就来介绍一下闭包吧。
闭包是什么?
首先来看下MDN(Mozilla Developer Network)官网对于闭包这一概念的定义
闭包(closure&…
怎么判断两个数组的内容是否相等
题目
给定两个数组,判断两数组内容是否相等。
不使用排序不考虑元素位置
例:
[1, 2, 3] 和 [1, 3, 2] // true
[1, 2, 3] 和 [1, 2, 4] // false思考几秒:有了😀😀
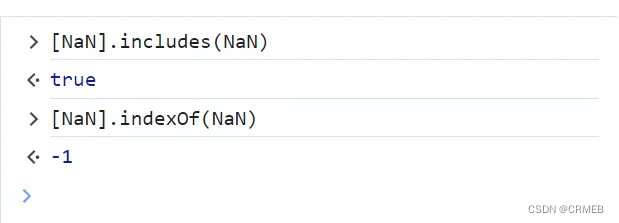
1. 直接遍历✍
直接遍历第一个数组,…
20个必备JavaScript数组操作技巧
splice、 slice、 pop 和 shift。数组的排序方法是稳定且非原地算法的吗?要记住所有 JavaScript 数组方法以及它们之间的区别并不容易。它们的名称相似,就好像直接从同义词词典中提取一样。
这个数组速查表列出了 JavaScript 中通常需要的所有数组方法&…
学习node.js模块机制
一、CommonJS的模块规范
Node与浏览器以及 W3C组织、CommonJS组织、ECMAScript之间的关系
Node借鉴CommonJS的Modules规范实现了一套模块系统,所以先来看看CommonJS的模块规范。
CommonJS对模块的定义十分简单,主要分为模块引用、模块定义和模块标识3…
vue项目业务实现,视频监控-文件流,大屏适配方案(v-scale-screen),websocket前端
最近把以前的业务场景及解决方案整理了一下,具体实现的工具如下:
监控-视频文件流>video.js videojs-contrib-hls 大屏适配方案> v-scale-screen websocket>sockjs-client webstomp-client
视频监控-文件流 使用方法
下载video插件…
Vue3加载大量图片代码实例
原理
这个功能主要的底层逻辑是是使用IntersectionObserver API,IntersectionObserver用于在浏览器中观察元素的可见性和位置变化。它可以帮助开发者实现一些动态行为,如图片的懒加载、无限滚动等。
简单的示例如下:
// 创建IntersectionO…
Vue中nextTick的使用及原理
在Vue.js中,nextTick方法可以让我们在DOM更新后执行一些操作。通常情况下,在数据发生变化后,Vue.js会异步地更新DOM,这样可以减少不必要的DOM操作,提高性能。但是,有时候我们需要在DOM更新后对页面进行一些…
掌握 Vue3、Vite 和 SCSS 实现一键换肤的魔法步骤
前言
一个网站的换肤效果算是一个比较常见的功能,尤其是在后台管理系统中,我们几乎都能看到他的身影,这里给大家提供一个实现思路。
搭建项目
vitevue3搭建项目这里就不演示了,vite官网里面讲得很清楚。
注:这里使…
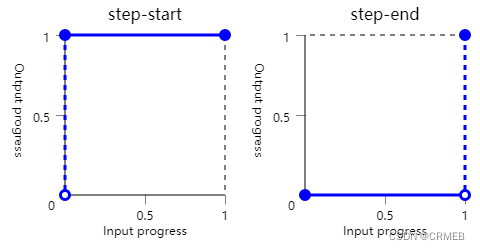
讲解 CSS 过渡和动画 — transition/animation (很全面)
前言
由于用户越来越注重 Web应用 的使用体验,随之而来的是 Web应用 需要提供了更加完善的 Web 动画 效果来实现以平滑的状态贯穿于用户的整个使用过程中。现在,这已经是司空见惯了,用户潜意识是希望可以获得更快的反馈响应和更友好的用户界…
vue多种实现动画效果分享【推荐学习】
前言
平时上网我经常能在app或者网页上看到很多比较酷的动画效果,这些效果还是比较吸引人的。那么我们自己在写项目时,也都希望能在页面做出一些很酷的动画效果,页面看起来也会更具特色。所以我总结了一些在vue的项目开发中,我们…
浅谈uniapp中开发安卓原生插件
其实官方文档介绍的比较清楚而且详细,但是有时候他太墨迹,你一下子找不到自己想要的,所以我总结了一下开发的提纲,也是为了自己方便下次使用。
1.第一步,下载官方提供的Android的示例工程,然后倒入UniPlugin-Hello-AS工程请在App离线SDK中查找,之后Android studio,编译运行项目…